Estás diseñando o desarrollando una página web en WordPress y cada vez que necesitas agregar un color específico del branding o la identidad de la marca a la que estás desarrollando, sea para un cliente o propia, y no recuerdas el código hexadecimal de cada color en específico, buscando entre archivos del manual de uso de la marca o hasta usando algún programa de edición de imagen para generar el código desde una imagen, entre otros; aquí una solución, puedes modificar la paleta de colores que trae WordPress por defecto y especificar solo los colores de la marca que estás manejando.
En este artículo aprenderás a personalizar esta paleta de colores en WordPress sea mediante plugins como por el archivo functions.php del tema que tengas, con un bonus para generatePress.
- Plugin para cambiar la paleta de colores en WordPress
- Sin Plugins, código para el archivo functions.php y CSS, para cambiar paleta de colores en WordPress
- Colores degradados en la paleta de colores de WordPress
- Entonces, ¿Cómo realizamos la conversión de color de hexadecimal a RGB?
- El código que debes colocar en tu archivo functions.php para cambiar la paleta de colores degrados en WordPress
- Código CSS para las clases creadas de los colores degradados.
- Desactivar personalización de colores degradados en WordPress
- Desactivar la función de colores degradados en WordPress
- Conclusión
Plugin para cambiar la paleta de colores en WordPress
Comenzaremos con un plugin que realizan esta personalización de la paleta de colores en WordPress.
Central Color Palette
Es un plugin creado por Daniel Menzies para gestionar la paleta de colores en tu página wordpress, es compatible con el editor por bloques Gutenberg y con el editor clásico, también con otros plugins como ACF Advanced Custom Fields, Beaver Builder, Elementor, FontPress, Mega Max Menu y con los temas Astra, GeneratePress, Hestia, Neve y OceanWP.

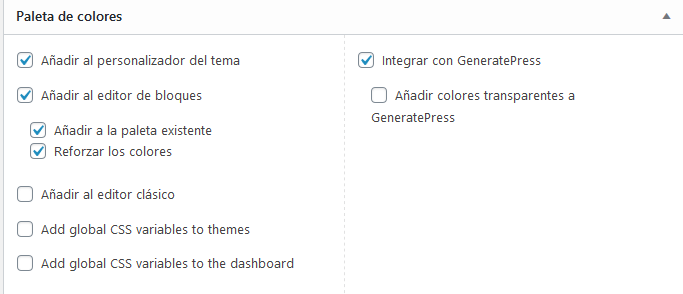
Puedes configurar el plugin para asignar en que secciones del WordPress quieres aplicar la paleta de colores como el personalizador, editor de bloques, editor clásico, variables globales de css, etc.

Los colores se asignan mediante código hexadecimal, también puedes ajustar la opacidad de 0 a 100 y a cada color le asigna un nombre de color automáticamente.

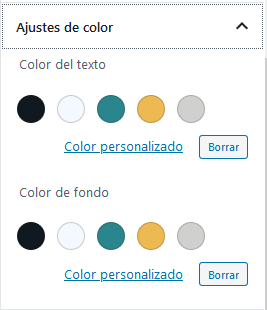
Ya este se refleja en la paleta de color donde los hayas asignado.
El plugin Central Color Palette lo puedes descargar directamente de la biblioteca de plugins, actualmente está en la versión 1.14.7, traducida para español de españa, el plugin está activo en más de 20.000 sitios wordpress. El soporte suele estar actualizado y respondido por su creador.
Sin Plugins, código para el archivo functions.php y CSS, para cambiar paleta de colores en WordPress
Si no quieres agregar otro plugin, a la variedad que puedes tener activo en tu página, lo puedes realizar con código en el archivo functions.php para modificar las funciones de WordPress. Debes tener acceso a tu archivo functions.php sea por el editor de temas, como por el administrador de archivos desde el cPanel o similares o por acceso mediante FTP con aplicaciones como FileZilla.
También debemos tener los códigos hexadecimales que queremos implementar en la paleta de colores de WordPress, más específico en el editor de bloques.
Para este ejemplo usaremos los colores que usamos anteriormente y debemos tener un nombre al cual asignarle, yo usaré su nombre relacionado de Pantone.
- #F4F9FF – Bright White
- #101820 – Black 6 C
- #2B858C – Paradise Lost
- #EDB953 – Yellow Submarine
- #D0D0CE – Cool Gray 2 C
El código que debes colocar en tu archivo functions.php para cambiar la paleta de colores en WordPress
function color_palette_theme() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'Bright White', 'nombre-del-tema' ),
'slug' => 'bright-white',
'color' => '#F4F9FF',
),
array(
'name' => __( 'Black 6 C', 'nombre-del-tema' ),
'slug' => 'black-6-c',
'color' => '#101820',
),
array(
'name' => __( 'Paradise Lost', 'nombre-del-tema' ),
'slug' => 'paradise-lost',
'color' => '#2B858C',
),
array(
'name' => __( 'Yellow Submarine', 'nombre-del-tema' ),
'slug' => 'yellow-submarine',
'color' => '#EDB953',
),
array(
'name' => __( 'Cool Gray 2 C', 'nombre-del-tema' ),
'slug' => 'cool-gray-2-c',
'color' => '#D0D0CE',
),
) );
}
add_action( 'after_setup_theme', 'color_palette_theme' );Ahora vamos a explicar un poco el código que estamos implementando para cambiar la paleta de colores de WordPress, se explicará cada elemento marcado en azul:
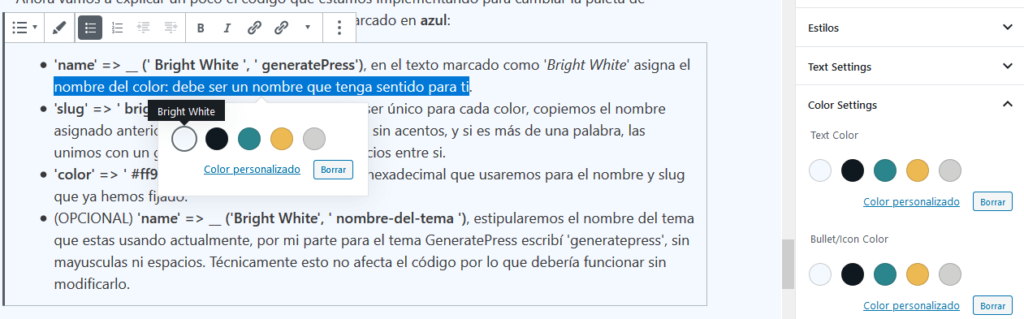
- ‘name’ => __ (‘ Bright White ‘, ‘ nombre-del-tema’), en el texto marcado como ‘Bright White‘ asigna el nombre del color: debe ser un nombre que tenga sentido para ti.
- ‘slug’ => ‘ bright-white ‘, el texto del slug debe ser único para cada color, copiemos el nombre asignado anteriormente usando solo minúsculas, sin acentos, y si es más de una palabra, las unimos con un guion (-) para que no tenga espacios entre sí.
- ‘color’ => ‘ #ff9900 ‘, se debe asignar el código hexadecimal que usaremos para el nombre y slug que ya hemos fijado.
- (OPCIONAL) ‘name’ => __ (‘Bright White’, ‘ nombre-del-tema ‘), estipularemos el nombre del tema que estás usando actualmente, por mi parte para el tema GeneratePress escribí ‘generatepress’, sin mayúsculas ni espacios. Técnicamente esto no afecta el código por lo que debería funcionar sin modificarlo.
Ya en el momento que hemos aplicado el código, ya podremos ver el cambio en el editor de la entrada para los bloques y los plugins que lo relacionen.

El orden de los colores en la paleta de colores estará establecido por el orden en que fue escrito en el código anterior.
Creación del código CSS para las clases creadas
Hasta este momento solo hemos podido implementar la paleta de colores en el área de configuración en la edición de cada publicación. Ahora debemos configurar los colores para la parte frontal de las publicaciones y pueda ser visible por todos.
Se han creado dos tipos de clases que se implementan automáticamente, usando parte del texto de lo que ya hemos implementado en el archivo functions.php.
.has-bright-white-background-color definirá el color de fondo del texto o área que elija.
.has-bright-white-color definirá el color de texto, al texto que se le asigne.
El color que asignamos como Bright White con el slug bright-white, será el que generará estas clases cuando se usa en el editor de la publicación y así como estas clases se genera también para los otros colores fijados, que sería:
Bright White: .has-bright-white-background-color y .has-bright-white-color
Black 6 C: .has-black-6-c-background-color y .has-black-6-c-color
Paradise Lost: .has-paradise-lost-background-color y .has-paradise-lost-color
Yellow Submarine: .has-yellow-submarine-background-color y .has-yellow-submarine-color
Cool Gray 2 C: .has-cool-gray-2-c-background-color y .has-cool-gray-2-c-color.
Código CSS para el archivo style.css
.has-bright-white-background-color {
background-color: #f4f9ff;
}
.has-bright-white-color {
color: #f4f9ff;
}
.has-black-6-c-background-color {
background-color: #101820;
}
.has-black-6-c-white-color {
color: #101820;
}
.has-paradise-lost-background-color {
background-color: #2b858c;
}
.has-paradise-lost-color {
color: #2b858c;
}
.has-yellow-submarine-background-color {
background-color: #edb953;
}
.has-yellow-submarine-color {
color: #edb953;
}
.has-cool-gray-2-c-background-color {
background-color: #d0d0ce;
}
.has-cool-gray-2-c-color {
color: #d0d0ce;
}Este código lo puedes incluir en tu archivo style.css de tu tema activo, o agregarlo en el área CSS de personalizar.

Ya con estos pasos aplicados tenemos concluida la personalización de la paleta de colores en WordPress con los colores establecidos para la página.
Desactivar el selector de colores en WordPress
Si queremos que los colores que establezcamos en la paleta sean los únicos a utilizarse en nuestra página, administrada por varios usuarios que tienen permitido crear publicaciones, podrían por error o cualquier otra razón agregar un color diferente a la paleta establecida, se puede limitar su uso desactivando el selector de colores, estableciendo como disponible el uso único de los colores en la paleta de WordPress que acabamos de fijar.
Para esto solo debemos incluir el siguiente código en nuestro archivo functions.php:
add_theme_support( 'disable-custom-colors' );Ahora qué sucede si queremos aplicar degradados en nuestra paleta de colores en la página web de WordPress que estamos desarrollando, lo podemos aplicar y lo haremos a continuación.
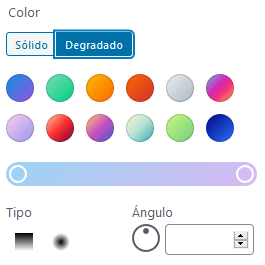
Colores degradados en la paleta de colores de WordPress
Desde que salió la versión de WordPress 5.4, Adderley, los botones y fondos en el editor de bloque pueden colores en degradado a los fondos de estos mismos, a la vez estos generan su propia paleta de colores.
Hay muchas formas de crear un bloque de colores en degradado donde importa no solo los colores sino también el ángulo y el tipo que se puede generar de estos colores degradados.
Pero si queremos limitar nuestra paleta de colores degradados en WordPress, establecido con los vinculados a la identidad de la marca que estamos manejando, no tiene mucha diferencia a lo que ya hicimos anteriormente.

Antes de aplicar el código para el archivo functions.php, necesitamos hacer una modificación en los colores en hexadecimales que estamos manejando, ahora debemos llevarlos a RGB (Red, Green, Blue en inglés), Rojo, Verde, Azul; que no es más que la composición del color en términos de la intensidad de los colores primarios de la luz.
Entonces, ¿Cómo realizamos la conversión de color de hexadecimal a RGB?
Aquí te dejaré un convertidor para que lo puedas hacer en este momento, solo debes colocar el código hexadecimal en la primera casilla y se generará su código en RGB, fácil.
Convertidor de hexadecimal a RGB
Ingresa código hexadecimal
Código generado en RGB
Volvemos a crear un listado de nuestros colores con el código RGB:
- Bright White – #F4F9FF – rgb(244,249,255)
- Black 6 C – #101820 – rgb(16,24,32)
- Paradise Lost #2B858C – rgb(43,133,140)
- Yellow Submarine – #EDB953 – rgb(237,185,83)
- Cool Gray 2 C – #D0D0CE – rgb(208,208,206)
El código que debes colocar en tu archivo functions.php para cambiar la paleta de colores degrados en WordPress
add_theme_support(
'editor-gradient-presets',
array(
array(
'name' => __( 'Bright White to Yellow Submarine', 'nombre-del-tema' ),
'gradient' => 'linear-gradient(135deg,rgb(244,249,255) 0%,rgb(237,185,83) 100%)',
'slug' => 'bright-white-to-yellow-submarine'
),
array(
'name' => __( 'Black 6 C to Paradise Lost', 'nombre-del-tema' ),
'gradient' => 'linear-gradient(135deg,rgb(16,24,32) 0%,rgb(43,133,140) 100%)',
'slug' => 'black-6-c-to-paradise-lost',
),
)
);Explicaremos ahora este código, que como ya anunciamos está disponible a usar en el API desde la versión 5.4 de WordPress.
- ‘name’ => __ (‘ Bright White to Yellow Submarine ‘, ‘ nombre-del-tema’), en el texto marcado como ‘Bright White to Yellow Submarine‘ asigna el nombre del color en degradado.
- ‘slug’ => ‘ bright-white-to-yellow-submarine ‘, el texto del slug debe ser único para cada color en degradado, podemos usar el mismo método que usamos anteriormente con la paleta de colores en no degradados.
- ‘gradient’ => ‘linear-gradient(135deg,rgb(244,249,255) 0%,rgb(237,185,83) 100%)’, es una función CSS que crea una transición progresiva entre dos o más colores a lo largo de una línea recta.
- ‘gradient’ => ‘linear-gradient(135deg,rgb(244,249,255) 0%,rgb(237,185,83) 100%)’, aquí asignamos los grados en los que se reflejará el degradado, por defecto es 0deg.
- ‘gradient’ => ‘linear-gradient(135deg,rgb(244,249,255) 0%,rgb(237,185,83) 100%)’, asignamos los colores que crearan el degradado con el porcentaje de la posición, donde 0% es el inicio y 100% es el final, puedes colocar más colores en cualquier posicion porcentual entre 0 y 100.
- (OPCIONAL) ‘name’ => __ (‘Bright White to Yellow Sumbarin’, ‘ nombre-del-tema ‘), ya hablamos de esto, pero si te saltaste los pasos anteriores, aquí debemos colocar el nombre del tema que estamos usando, aunque puede funcionar sin problema sin cambiarlo.
Ya agregado el código en el archivo functions.php, podremos ver en la edición de la publicación los cambios en la paleta de colores degradados.

Pero como sucedió anteriormente con la paleta de colores solido, debemos también agregar este cambio en el código CSS de style.css.
Código CSS para las clases creadas de los colores degradados.
Los colores degradados establecidos en la paleta de WordPress generan unas clases de estilo correspondiente con el slug asignado vía el archivo functions.php, solo para los fondos, las cuales son:
Bright White to Yellow Submarine: .has-bright-white-to-yellow-submarine-background
Black 6 C to Paradise Lost: .has-black-6-c-to-paradise-lost-background
Estas clases se deben asignar en el archivo de estilos designado con el código CSS que realiza el pintado en la página.
Código CSS para el archivo style.css
.has-bright-white-to-yellow-submarine-gradient-background {
background: linear-gradient(135deg,rgb(244,249,255) 0%,rgb(237,185,83) 100%);
}
.has-black-6-c-to-paradise-lost-gradient-background {
background: linear-gradient(135deg,rgb(16,24,32) 0%,rgb(43,133,140) 100%);
}Recuerda que puedes incluirlo en el archivo style.css del tema o en el área de CSS de personalizar en WordPress.

Hemos personalizado la paleta de colores en WordPress tanto para los colores sólidos como para los degradados en nuestra página, pero si queremos fijar los colores de la marca sin posibilidad a editar alguno diferente, te explicaré el código para ello.
Desactivar personalización de colores degradados en WordPress
Podemos desactivar el poder agregar algún color en degradado de manera personalizada con el generador del editor de bloques, solo debemos agregar el siguiente código en el archivo functions.php.
add_theme_support( 'disable-custom-gradients' );Desactivar la función de colores degradados en WordPress
Si has establecido que no usarás colores degradados en el diseño de tu página web y quieres desactivarlos en su totalidad para que no los use ningún usuario que tenga acceso a tu WordPress, solo debes agregar los siguientes códigos en el archivo functions.php.
add_theme_support( 'disable-custom-gradients' );
add_theme_support( 'editor-gradient-presets', array() );Problemas de visualización de los colores en el panel administrativo de edición de WordPress
Si has logrado que se vea los cambios que hemos realizado en el diseño frontal del sitio web que estás editando, pero en el editor de la publicación no se logran ver los cambios, puedes incluir el archivo style.css para que cargue junto los estilos predefinidos del panel de administración.
Solo debes agregar el siguiente código en el archivo functions.php:
function admin_style() {
wp_enqueue_style('admin-styles', get_stylesheet_directory_uri().'/style.css');
}
add_action('admin_enqueue_scripts', 'admin_style');La parte del código /style.css sería el archivo de estilos que está por defecto en tu tema, pero este URL lo puedes modificar por el archivo que estés usando para implementar los cambios que hemos explicado para cambiar la paleta de colores en WordPress.
Conclusión
Tener control de la paleta de colores de tu página web es beneficioso, ya que reduce tiempo de trabajo debido a tener con fácil acceso los colores específicos de la identidad que estás implementando sin tener que memorizarte o buscar el código de cada color que necesites usar.
También puedes llegar a limitar los colores, para los usuarios que puedan editar en tu WordPress, al asignarles los característicos de la marca que se está usando, sin dar cabida a que usen un color diferente por cualquier razón, sea tanto para los colores sólidos como para los degradados.
Artículos de apoyo:
https://developer.wordpress.org/block-editor/developers/themes/theme-support/#block-gradient-presets
https://wordpress.org/support/wordpress-version/version-5-4/